您现在的位置是:网站首页> 编程资料编程资料
CSS网页布局学习之Font-size的妙用_CSS布局实例_CSS_网页制作_
![]() 2021-09-09
1426人已围观
2021-09-09
1426人已围观
简介 网页制作Webjx文章简介:CSS网页布局学习之Font-size的妙用. 我在做网站项目的时候通常需要定义一个高度为10px以下的div。代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
CSS网页布局学习之Font-size的妙用. 我在做网站项目的时候通常需要定义一个高度为10px以下的div。代码如下:
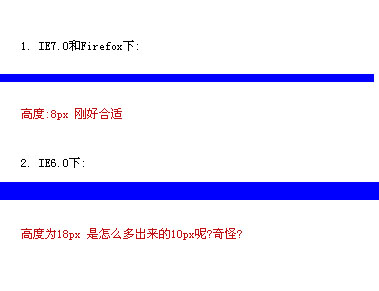
意思是定义一个高度为8px,蓝色背景的div.在各浏览起的实际效果如下:

以前我解决IE6.0下出现的这种问题的方法是 加overflow:hidden
因为加overflow:hidden有时候会出现很多问题.
我在网上翻阅了一下资料,造成IE6.0下多出来高度的原因是因为:没有给div定义字体大小的情况下,默认是font-size;12px. 所以给font-size定义为0就可以解决问题了.
代码如下:
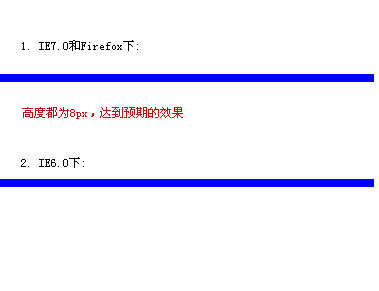
在各浏览起的实际效果如下:

相关内容
- CSS学习之类目之间竖线的练习实例_CSS教程_CSS_网页制作_
- 简单学习css组合与CSS嵌套的写法_CSS教程_CSS_网页制作_
- CSS实例教程:网页区块中标题右侧更多_CSS教程_CSS_网页制作_
- 建议网页设计师用CSS制作网站导航菜单_CSS教程_CSS_网页制作_
- CSS代码优化7个准则_CSS教程_CSS_网页制作_
- _CSS教程_CSS_网页制作_
- Webjx收集的30个CSS导航及菜单教程_CSS教程_CSS_网页制作_
- CSS实例:创建有图标的网站导航菜单_CSS教程_CSS_网页制作_
- CSS教程(1):学习CSS背景相关知识_CSS教程_CSS_网页制作_
- 最新版本的CSS选择器浏览器支持情况_CSS教程_CSS_网页制作_





