您现在的位置是:网站首页> 编程资料编程资料
css 控制first-letter伪类的背景_CSS教程_CSS_网页制作_
![]() 2021-09-08
1368人已围观
2021-09-08
1368人已围观
简介 OL定义有序列表的时候,除非指定list-style-position:inside;,否则文字和前导符是有缩进的。
但有的时候,OL定义的列表类型有限制,比如不能定义汉字的“一、二、三”,我们只好手动来输入这些字符,但这下文字和字符连在一起。
提示:您可以先修改部分代码再运行
这个时候就可以使用first-letter这个伪类来帮忙了:
提示:您可以先修改部分代码再运行
提示:您可以先修改部分代码再运行
这个时候就可以使用first-letter这个伪类来帮忙了:
提示:您可以先修改部分代码再运行
这下,前导符就和文字保持一定距离了,而且能控制的样式也更多一点。
不过前导符后面那个顿号就控制不到样式了,但我想可不可以设置背景图来取代呢?
简单测试却发现,控制first-letter伪类的背景,与控制list-style-image一样让人琢磨不透,遂弃之。
另外,各个浏览器对待前导符旁边的符号处理方式也不一样,因为没有安装Safari,所以没有测试它:
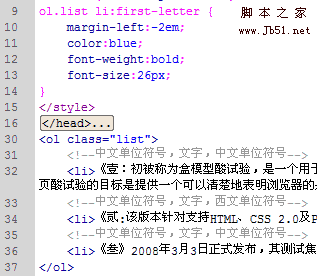
代码:


IE8和FF3和Opera表现一致,Chrome只对左侧的符号进行处理,IE6、7就只处理了第一个字符。
相关内容
- 让CSS代码更具有易维护性_CSS教程_CSS_网页制作_
- css 实现文字垂直居中 _CSS教程_CSS_网页制作_
- css overflow与text-indent:-999em 字体隐藏 _CSS教程_CSS_网页制作_
- CSS省略号text-overflow超出溢出显示省略号_CSS教程_CSS_网页制作_
- Iframe 高度自适应(兼容IE/Firefox、同域/跨域)_浏览器兼容教程_CSS_网页制作_
- 有利于SEO优化的DIV+CSS的命名规则小结 _Div+CSS教程_CSS_网页制作_
- 5个DIV并排在一行的一种方法 _Div+CSS教程_CSS_网页制作_
- CSS值、单位和字体说明_CSS教程_CSS_网页制作_
- 请保留超链接的outline属性_CSS教程_CSS_网页制作_
- WEB标准之CSS 打造自己的reset.css_Web标准教程_CSS_网页制作_





